Краткое руководство:
- Войдите в режим редактирования.
- Выберите тип интерактивного объекта, кликните на поверхность в туре, на которой вы желаете его расположить.
- Нажмите на объект правой клавишей мыши, чтобы передвинуть, повернуть или изменить его размер.
- Используйте левую кнопку мыши, чтобы редактировать свойства объекта, добавить действия, видео, изображения и т.д.
- Вы можете копировать объект с помощью выпадающего списка (правая клавиша мыши).
Создание интерактивного объекта
Так называемый «Оверлей» это интерактивный объект, существующий в 3d пространстве тура. Данные объекты могут взаимодействовать с 3d моделью сцены, реагировать на перемещение камеры и вызывать различные действия.
У каждого оверлея есть две основные составляющие. Первая — визуальная (текст или изображение, размер, положение в пространстве, реакция на наведение курсора мыши и т.д.), вторая — действие (т.н. Action), которое произойдет при взаимодействии с объектом. Например, вы можете использовать оверлеи для демонстрации мебели, изображений, просмотра видео, перехода по ссылкам и т.д.
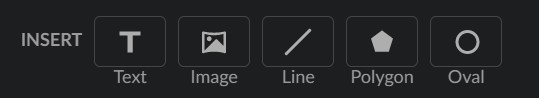
Чтобы создать интерактивный объект перейдите в режим редактирования (вы можете узнать больше о режиме редактирования в этой статье). Наверху экрана вы увидите панель инструментов, где вы можете выбрать какой тип интерактивного объекта вы хотите создать:

На данный момент существует пять типов оверлеев, с незначительными различиями в процессе их создания:
- Чтобы создать Текст или Изображение выберите объект и нажмите на поверхности чтобы его разместить.
- Чтобы создать Линию нажмите левой кнопкой мыши там где вы хотите начать первый отрезок и нажмите левой клавишей снова, чтобы начать рисовать следующий отрезок. нажмите Enter чтобы сохранить все сегменты (кроме последнего — активного сегмента, следующего за курсором мыши).
- Чтобы создать Полигон, нажмите на поверхность и нарисуйте замкнутую фигуру. Как только вы замкнете фигуру — объект будет создан.
- Чтобы создать Овал нажмите и держите левую клавишу мыши, перемещая курсор для придания формы.
Важно: нажмите Escape если вы хотите отменить создание объекта.
Выберите тип объекта и «нарисуйте» его на поверхности в туре, где вы хотите его расположить. Вновь созданный объект будет выделен автоматически и содержание правово контекстного меню изменится. Разные типы объектов имеют разные визуальные настройки, интуитивно понятные (такие как текст, цвет, толщина линий, заливка и т.п.).
Все оверлеи используют одинаковое меню настройки действий (Actions). Вы можете выбрать существующий или создать новый action для любого типа оверлея. Возможно добавление нескольких действий к одному оверлею, но не все комбинации будут работать.
Пример использования
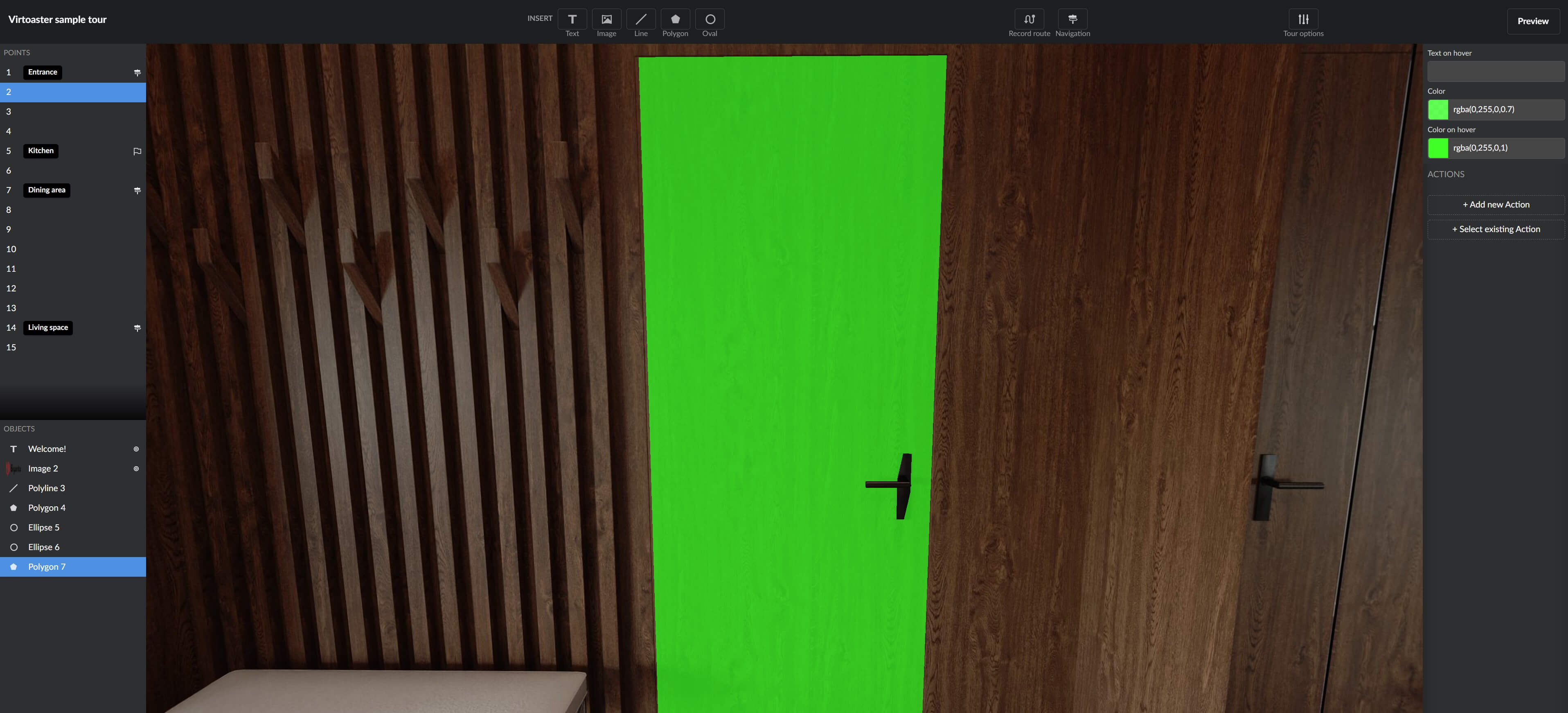
Лучше всего продемонстрировать работу оверлеев на примере, который вы можете повторить в собственном туре. Допустим, вы хотите соединить тур по интерьеру квартиры с туром по лобби, чтобы показать заказчику. Начнем с размещения интерактивного объекта «Полигон» на входной двери интерьера:

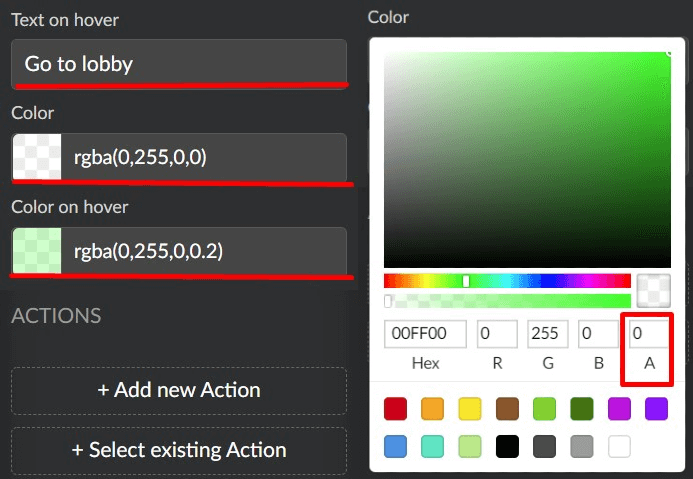
По умолчанию вы увидите объект яркого цвета, для облегчения навигации. Однако вы можете сделать его полностью прозрачным или даже настроить появление цвета только при наведении на объект мышью. Изменим настройки цветов и добавим подпись при наведении мышью на дверь.
Обратите внимание, что четвертая цифра в rgba отвечает за прозрачность объекта (0 для настроек цвета, 0.2 для настроек цвета по ховеру в данном примере). Для того чтобы открыть меню выбора цвета нажмите на строку с настройками. Вы также можете вставить Hex код оттенка для точности.

Нажмите «Сохранить» чтобы применить измененные настройки. В результате наших манипуляций мы получили оверлей, невидимый сам по себе, но заметный при наведении на него мышью:

Трансформация интерактивного объекта, экшены
Чтобы изменить настройки оверлея выберите его в левом нижнем меню или нажмите на него левой кнопкой мыши в туре. Если вы нажмете на него правой кнопкой мыши откроется меню трансформации (оно также доступно в нижнем правом углу при выбранном оверлее).

С помощью данного меню вы можете переместить, повернуть, масштабировать объект так же как и в распространенных 3д пакетах. Нажмите Сохранить, когда будете довольны результатом или Отмена, чтобы отменить изменения. Кроме того, вы можете скопировать или удалить объект из данного меню.
Теперь рассмотрим более подробно т.н. действия — Actions. Вы можете добавить новое или выбрать существующее действие в меню оверлея, справа (оверлей должен быть выбран).
Каждый тип действия немного отличается в настройках, большинство из которых интуитивно понятны. Вот краткое описание типов действий:
-
Перейти в другой тур
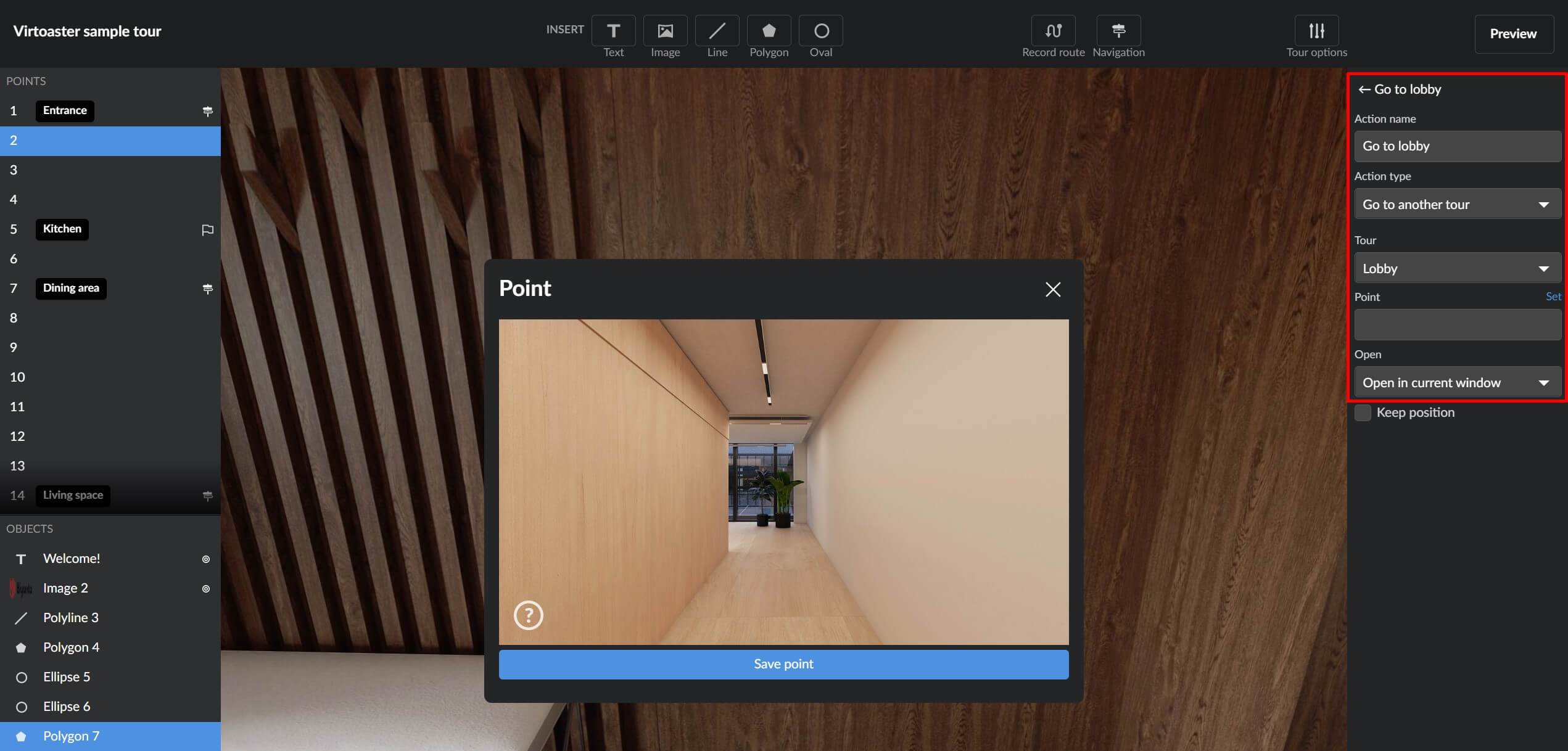
Позволяет осуществить переход в другой тур в вашем аккаунте. Выберите тур из списка, перейдите в точку, в которую вы хотите переходить и где в браузере вы хотите осуществлять переход (новое\текущее окно).
Если вы хотите перейти в другую версию текущего тура (например текущий тур — без отделки, а целевой тур — с отделкой и мебелью), вы можете отметить флажок «При переходе сохранять положение камеры», чтобы перейти в ту же точку в целевом туре.
-
Перейти к точке
Перемещает пользователя в определенную точку в данном туре. Нажмите «Задать», переместитесь в нужную точку и нажмите Сохранить. По нажатию на оверлей пользователь будет перемещен в целевую точку.
-
Открыть попап (popup)
Открывает внутри тура новое окно, которое может содержать почти любую информацию — новые туры, web-страницы, текст и т.д. Выберите тип попапа, настройте визуальные опции, заголовок и добавьте контент. Используется для добавления контента с внешних сайтов, без его прямой загрузки в тур.
-
Перейти по ссылке
Открывает любую ссылку, указанную в настройках. Вставьте ссылку и укажите, где в браузере вы хотите ее открывать (в новом или текущем окне)
-
Проиграть видео\аудио
Используется для загрузки видео\аудио контента в тур напрямую. Загрузите файл и укажите размер окна воспроизведения для видео.
Чтобы сохранить настроенный Action вернитесь назад в меню оверлея (Esc или стрелка «Назад») и нажмите «Сохранить». Чтобы удалить существующее действие, зайдите в его меню и нажмите «Удалить».
Важно: в данный момент как только Action сохранен, его тип невозможно изменить.
Теперь вернемся к нашему примеру и закончим добавлять Action. В нашем примере по нажатию на интерактивный объект мы хотим перемещаться в другой тур. Настройки действия будут выглядеть следующим образом:

Другие примеры
Мы описали только один пример того, как можно использовать систему overlay + action в туре. Вот еще несколько идей, которыми вы можете воспользоваться:
- Создайте оверлей Изображение чтобы добавить точки интереса в туре
- Создайте описание мебели или материалов с помощью оверлея Текст + действия Перейти по ссылке для перехода на сайт производителя
- Создайте кнопку «Play» на экране ТВ + действие Воспроизвести видео
- Создайте свой дизайн всплывающего окна (popup) с помощью действия Открыть попап и HTML кода
- Добавьте словесное описание проекта с помощью действия Воспроизвести аудио
- Добавьте изображение большего размера при наведении мышью на оверлей Изображение, чтобы создать эффект анимации
- и т.д.
Это лишь несколько предложений, как использовать интерактивные объекты. Применяйте эти инструменты с фантазией, чтобы получить максимум от ваших проектов!